What is Flutter?
Flutter is a free and open-source mobile UI framework created by Google and released in May 2017. In a few words, it allows you to create a native mobile application with only one codebase. This means that you can use one programming language and one codebase to create two different apps (for iOS and Android).
Flutter consists of two important parts:-
An SDK (Software Development Kit): A collection of tools that are going to help you develop your applications. This includes tools to compile your code into native machine code (code for iOS and Android).
A Framework (UI Library based on widgets): A collection of reusable UI elements (buttons, text inputs, sliders, and so on) that you can personalize for your own needs.
To develop with Flutter, you will use a programming language called Dart. The language was created by Google in October 2011, but it has improved a lot over these past years.
Dart focuses on front-end development, and you can use it to create mobile and web applications.
If you know a bit of programming, Dart is a typed object programming language. You can compare Dart's syntax to JavaScript.
Why Flutter?
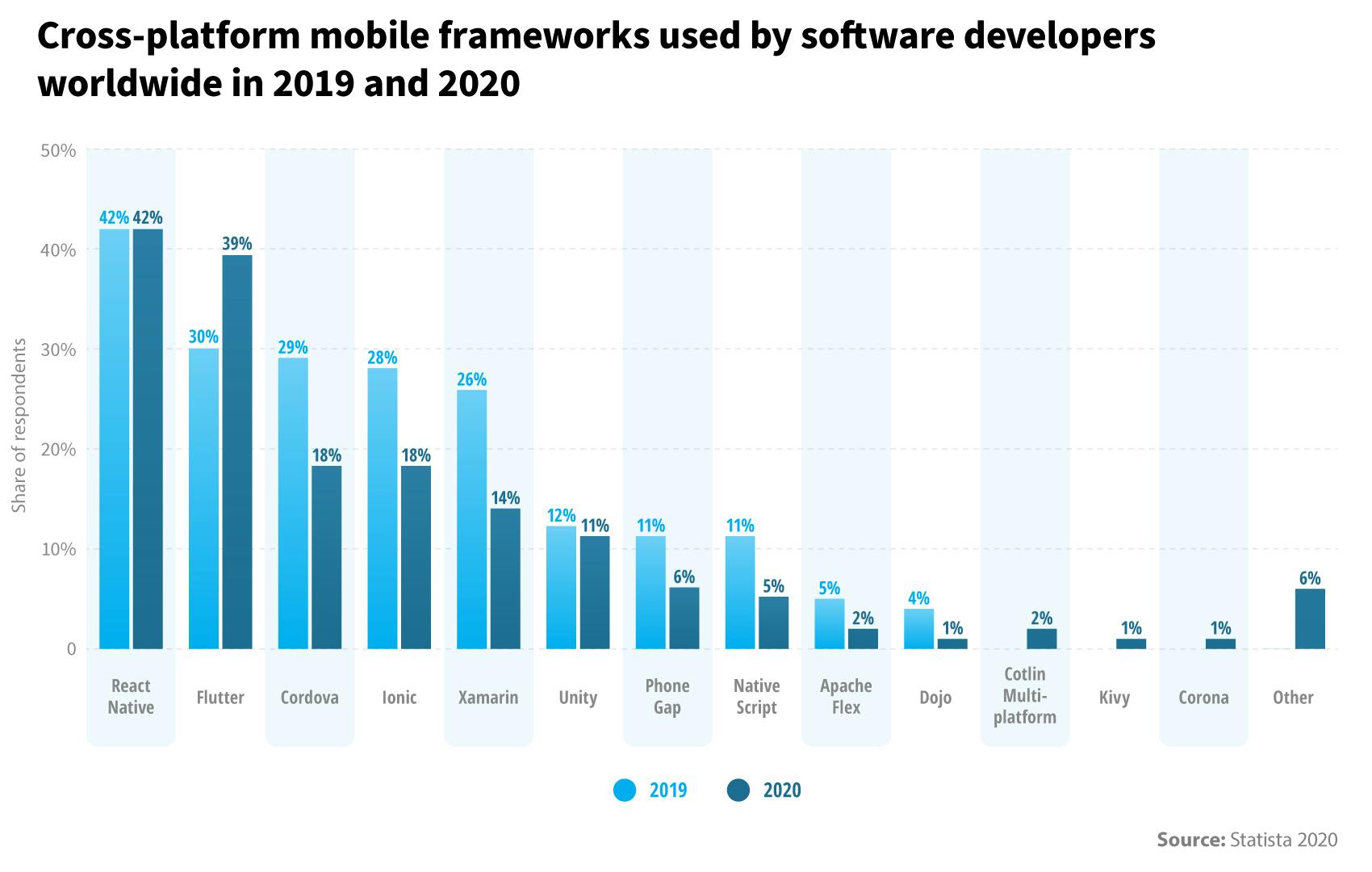
When it comes to developing applications, developers are not restricted to a single cross-platform mobile framework. In fact, statistics show that while the majority of developers use React Native (42%), Flutter usage in 2020 (39%) has highly grown in comparison with Flutter usage in 2019 (30%).

Let’s take a closer look at explaining why Flutter application development can be a better choice.
Quick code development:-
Flutter creators wanted to invent a technology with the quickest opportunity to deliver a great-performing, cross-platform mobile application. The following features allow this:
Hot reload :- Flutter’s hot reloading helps save time while developing by letting the developer see the applied changes in real-time. This capability helps developers be significantly more efficient and productive. Flutter’s hot reload works better than competitors’ similar features. It allows the developer to pause code execution, make changes to the code, and continue the code from the same place. This greatly speeds up development and allows more experimenting.
Widgets :- One of the most significant benefits of Flutter is how it uses ready-made widgets. This ensures that Flutter offers a consistent model for development and design. Widgets are Google-based, so they are high code quality and perform better than other open-source frameworks. As most of them are extremely customizable, they save developers’ time like no other framework. In addition to the major layout widgets, Flutter widgets follow both the Material and Cupertino looks, which is a huge advantage.
Minimal code and access to native features :- Flutter lets developers use Dart, which is compiled directly into the ARM code of mobile devices and helps not only to speed up applications, it allows them to launch quicker also.
Great UI:-
Beautiful, custom design :- The powerful thing of Flutter is Skia, the open-source, high-performance graphics engine used by Adobe, Chrome, and Amazon Kindle. Flutter allows users to develop applications with custom designs, which will look equally good on iOS and Android devices. Applications developed on Flutter — unlike its competitors — have no risk that there will be UI failures when updating the software.
Same business logic and UI :- Possible for Flutter sharing the UI and business logic on Android and Apple devices allow developers to achieve a seamless experience regardless of the OS. This is primarily important for brands with a unique and outstanding corporate style.
UI customization potential :- A huge advantage of Flutter is the ability to customize everything you see on screen, regardless of the complexity of the element. The amount of effort required is fundamentally lower than that required on native platforms’ development software.
“Flutter’s architecture is designed for building beautiful, custom UI. Flutter’s main goal is to make building polished, custom app interfaces a faster, more delightful experience for designers and developers. Flutter is powerful enough to draw anything designers dream up.” - Will Larche, Software Engineer at Google.
Body Mass Index Application:-
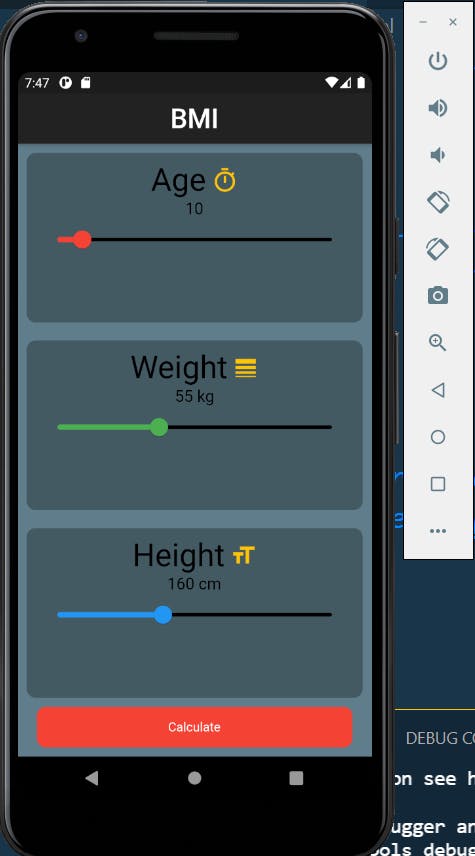
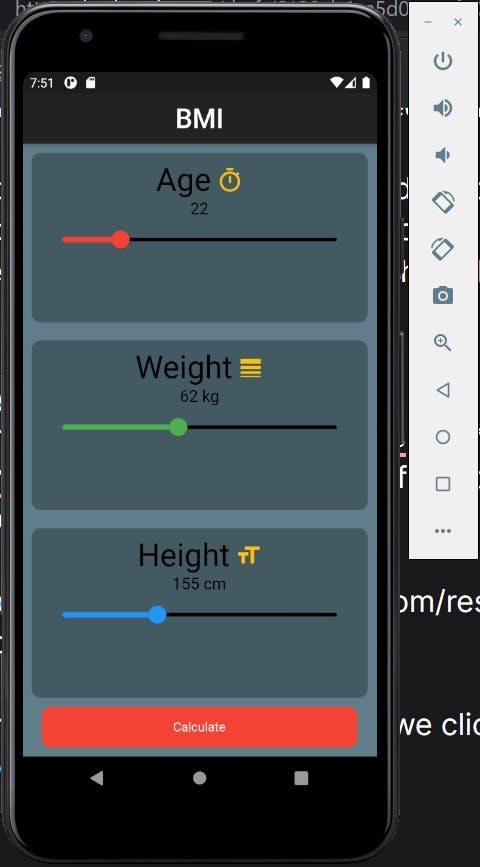
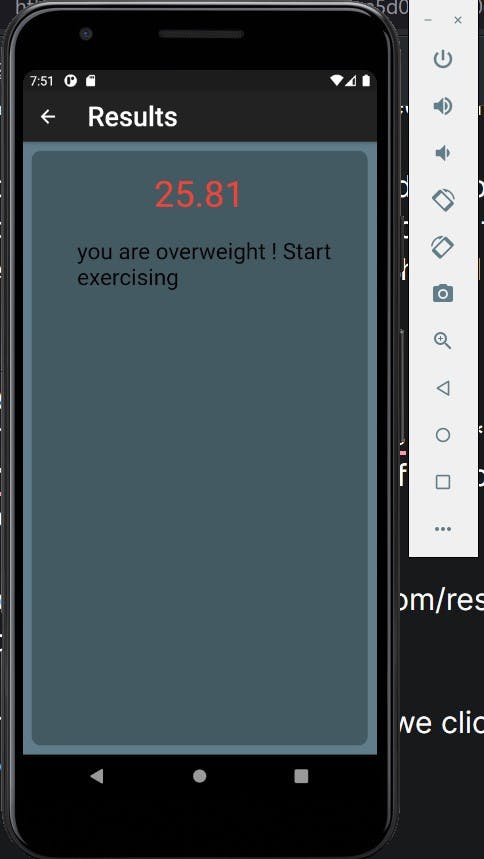
So I've created an application that tells the body mass index of the person by taking the Body Weight , Height and Age of the person . The UI consists of 3 sliders by which we can adjust these three values.


And after adjusting the values when we click on calculate it will show our body mass index and a String according to the value.


Github Link :- github.com/Sahil-107/flutter-bmi-application
So this is our First flutter basic BMI application. I would like to thanks Mr Vimal Daga Sir for providing such knowledge to complete this task.
