Today's task is to:-
- Create a model that will detect a car in a live stream or video and recognize characters on the number plate of the car.
- Then, it will use the characters and fetch the owner's information using RTO APIs and will be shown in the Web portal (using HTML, CSS, and JS)
The Task is divided into 2 parts:
In First part we create the model that will detect the cars and also give the Number plate number in from a string where as in second part we will create a web application using Python Flask where the python program will fetech the details of the Car and Car owner with the help of API.
First Part:-
In the first part, we create a model which can detect the car in the live stream video or photo. For this we have to create the large dataset of cars from which we train the model using Convolutional Neural Network (CNN).
Convolutional Neural Network (CNN):
”Convolutional Neural Network (CNN)” is used for object detection. It uses an activation function called Rectified Linear Unit. It uses transfer learning which is a powerful deep learning technique in which pre-trained models can be used for feature extraction. It uses the Tensorflow library for high- performance numerical computation. The pre-processing required in a CNN is much lower as compared to other classification algorithms. While in primitive methods filters are hand-engineered, with enough training, CNN's have the ability to learn these filters/characteristics.
They have three main types of layers, which are:
- Convolutional layer
- Pooling layer
- Fully-connected (FC) layer
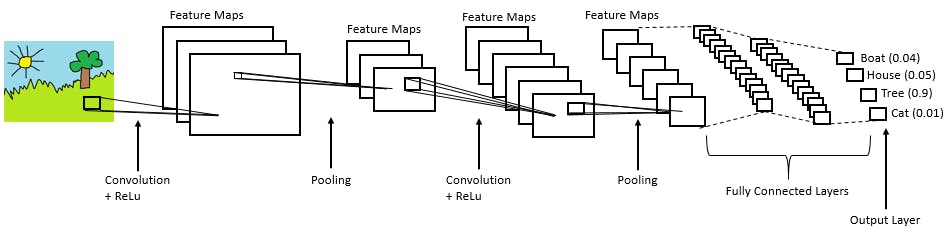
The convolutional layer is the first layer of a convolutional network. While convolutional layers can be followed by additional convolutional layers or pooling layers, the fully-connected layer is the final layer. With each layer, the CNN increases in its complexity, identifying greater portions of the image. Earlier layers focus on simple features, such as colors and edges. As the image data progresses through the layers of the CNN, it starts to recognize larger elements or shapes of the object until it finally identifies the intended object.

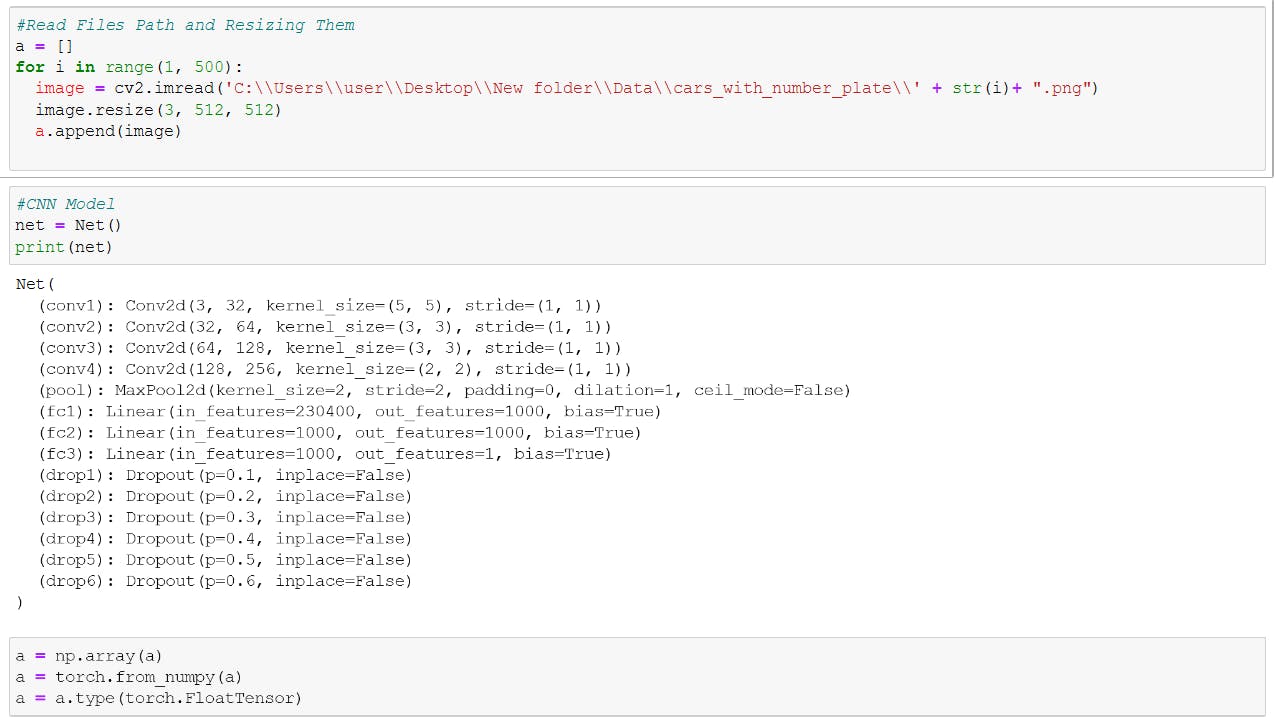
So we are using this type of approach:


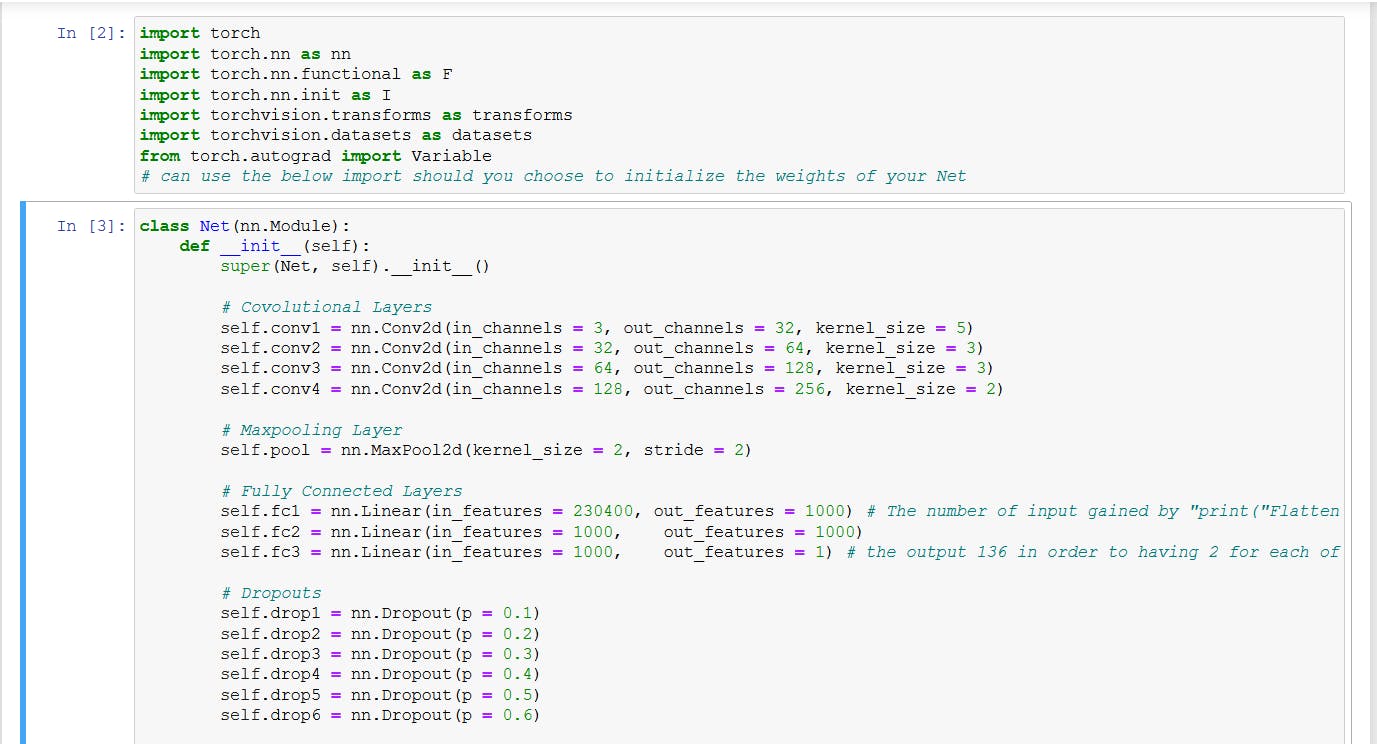
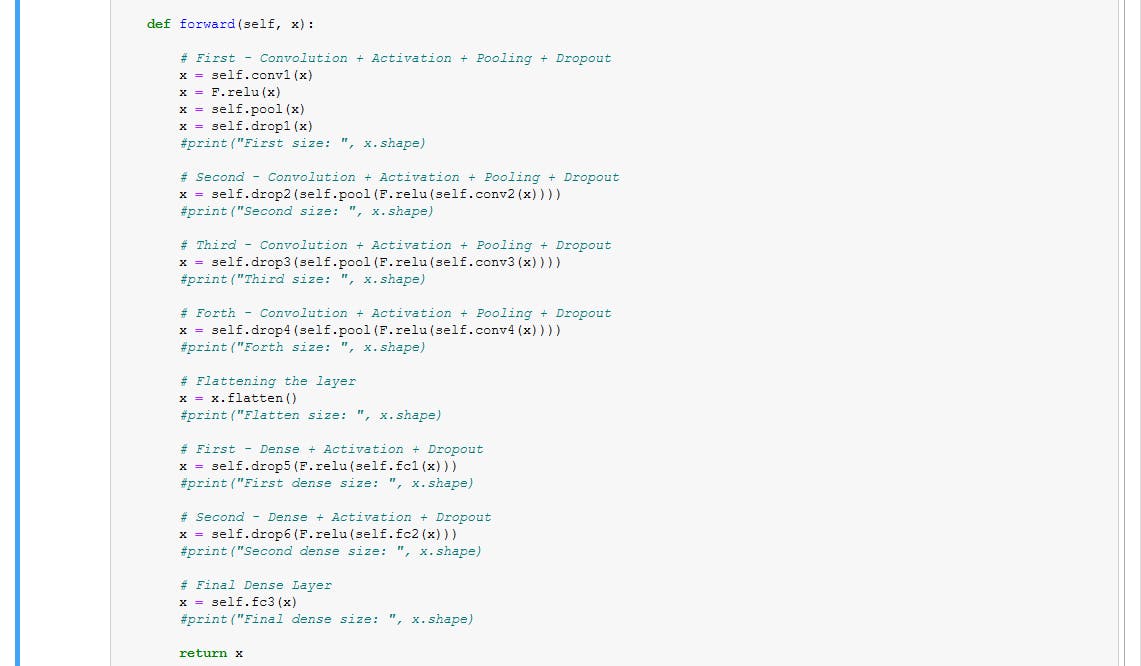
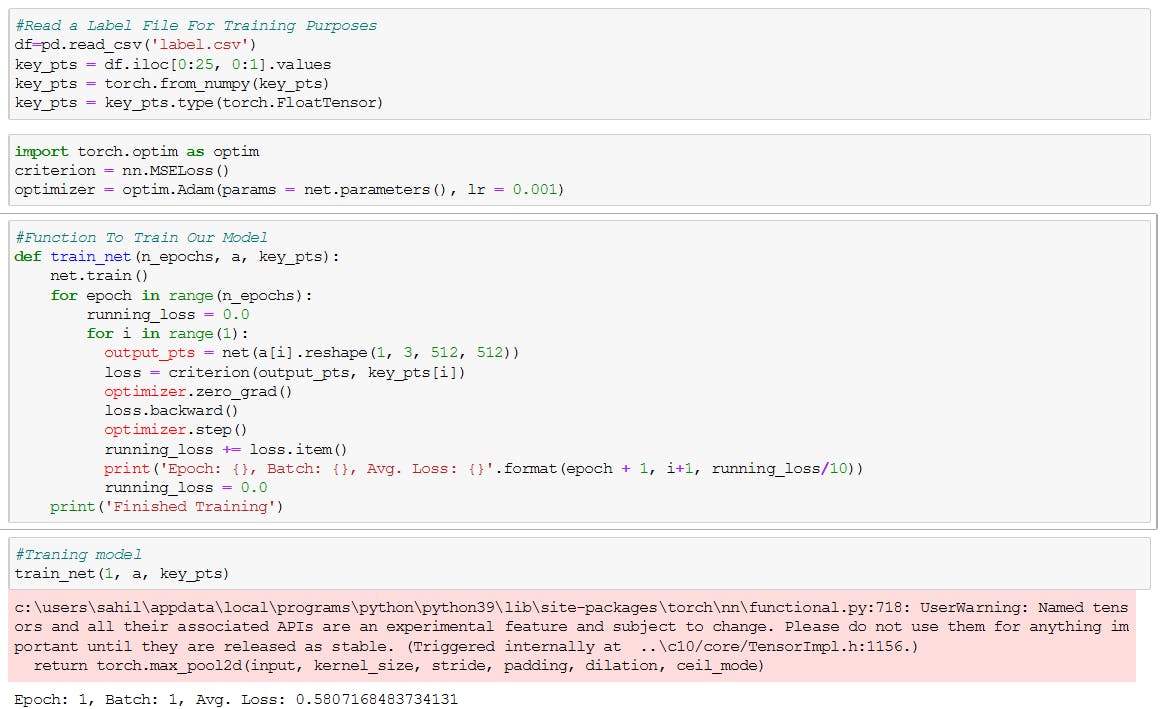
Now for displaying and training the model:



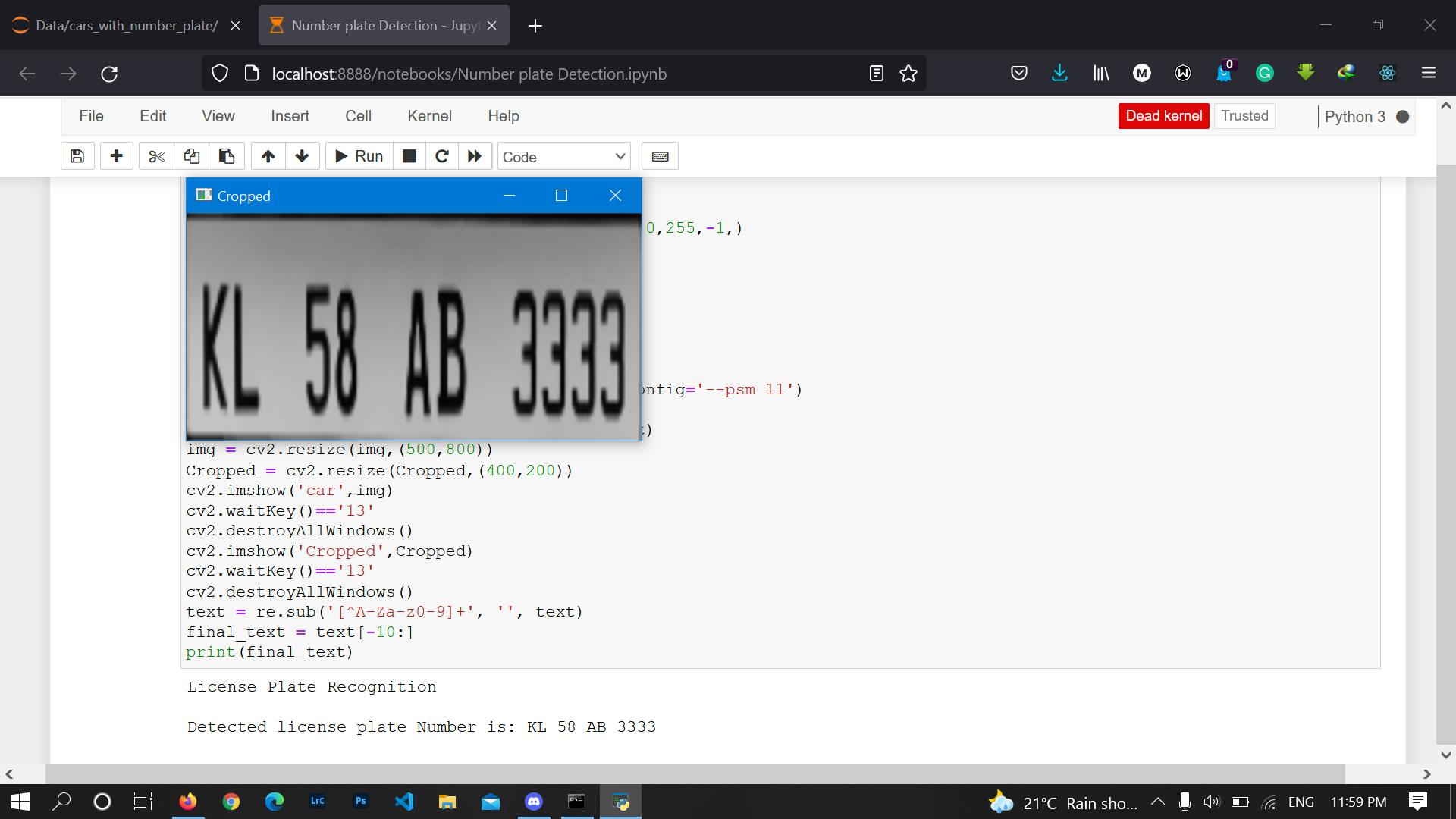
Now our model is trained to to detect the the cars but now we'll use the haarcascade_russian_plate_number.xml to detect the number plate from the car, and then we test the model to check the output.

As you can see the model is working fine and showing the the correct Characters of Number plate, now our first part is complete let's start second part.
Second Part:-
So, we are going to use the Flask app where all the fetching of the details will happen with the help of API.
API:-
API is the acronym for Application Programming Interface, which is a software intermediary that allows two applications to talk to each other. Each time you use an app like Facebook, send an instant message or check the weather on your phone, you’re using an API.
The RTO doesn't provide the details of the registered users and also may companies takes charges for their service of providing the API for fetching details, But there is one website which i've used, it provides 10 requests for free and rest you have to pay.
The website is: carregistrationapi.in
Now the Flask Application:-
Flask:
Flask is a lightweight WSGI web application framework. It is designed to make getting started quick and easy, with the ability to scale up to complex applications. It began as a simple wrapper around Werkzeug and Jinja and has become one of the most popular Python web application frameworks.
Flask offers suggestions, but doesn't enforce any dependencies or project layout. It is up to the developer to choose the tools and libraries they want to use. There are many extensions provided by the community that make adding new functionality easy.
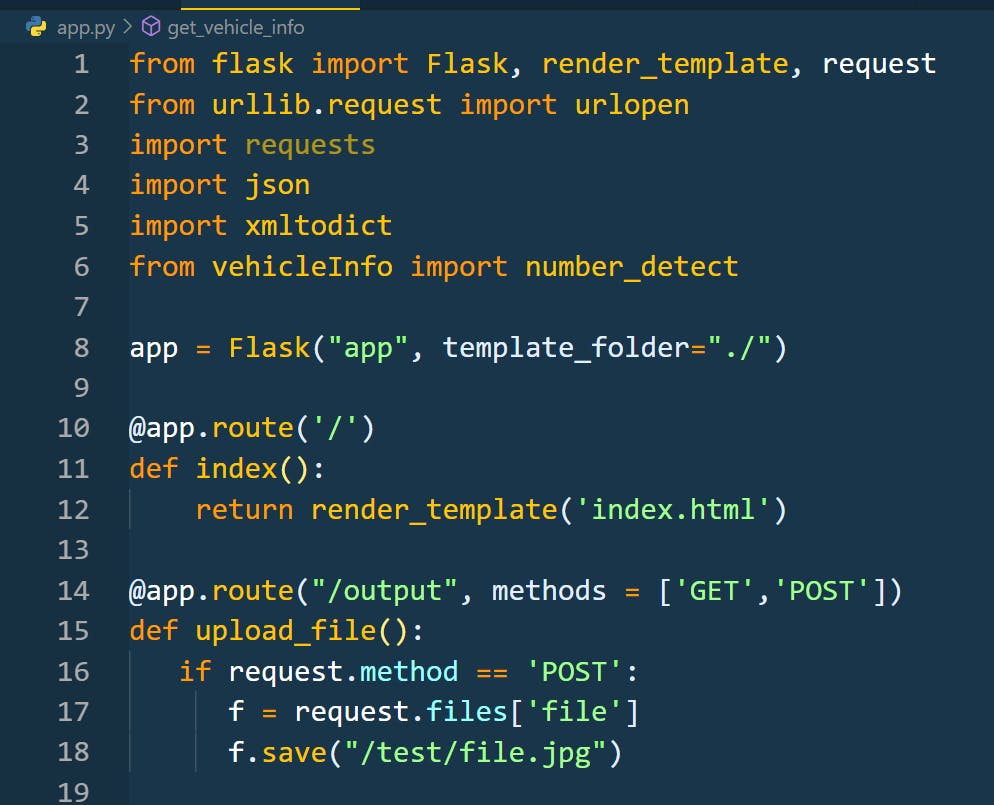
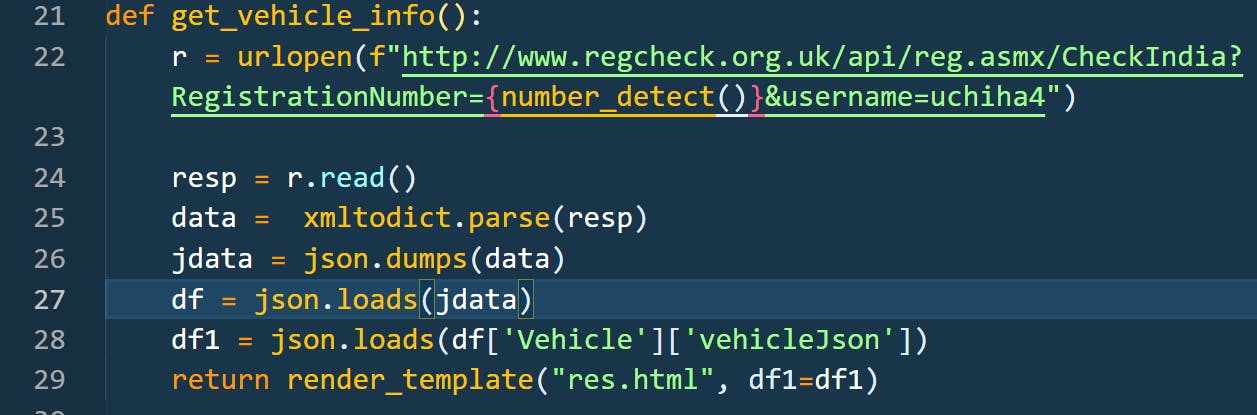
app.py:-


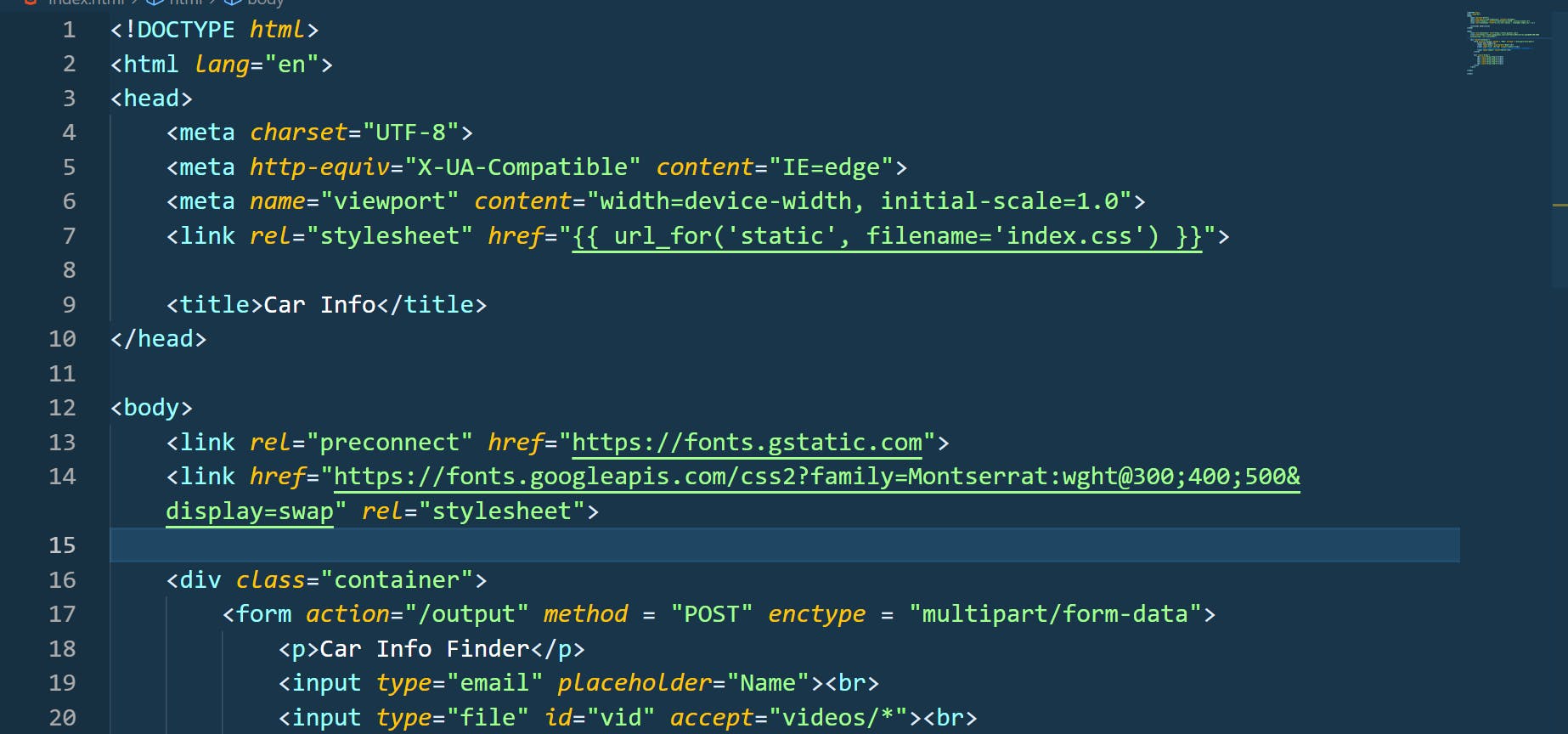
index.html:-

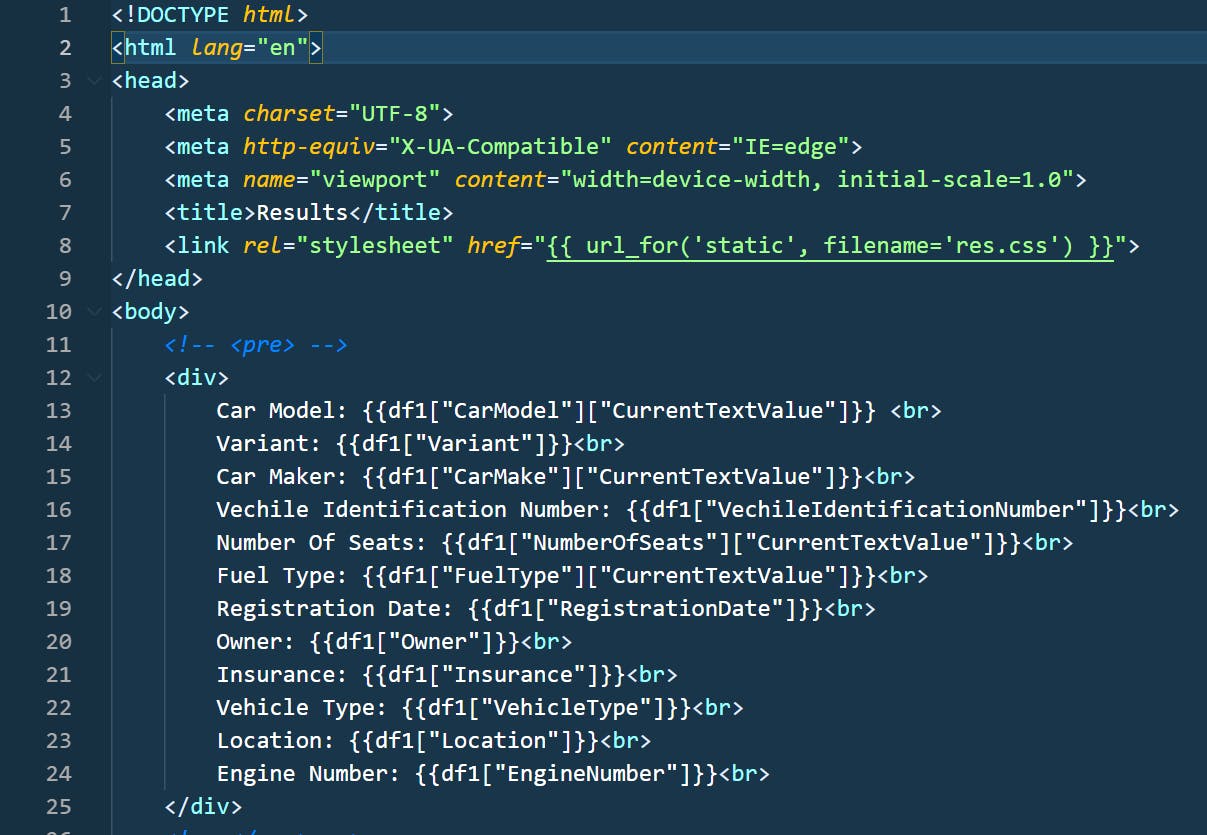
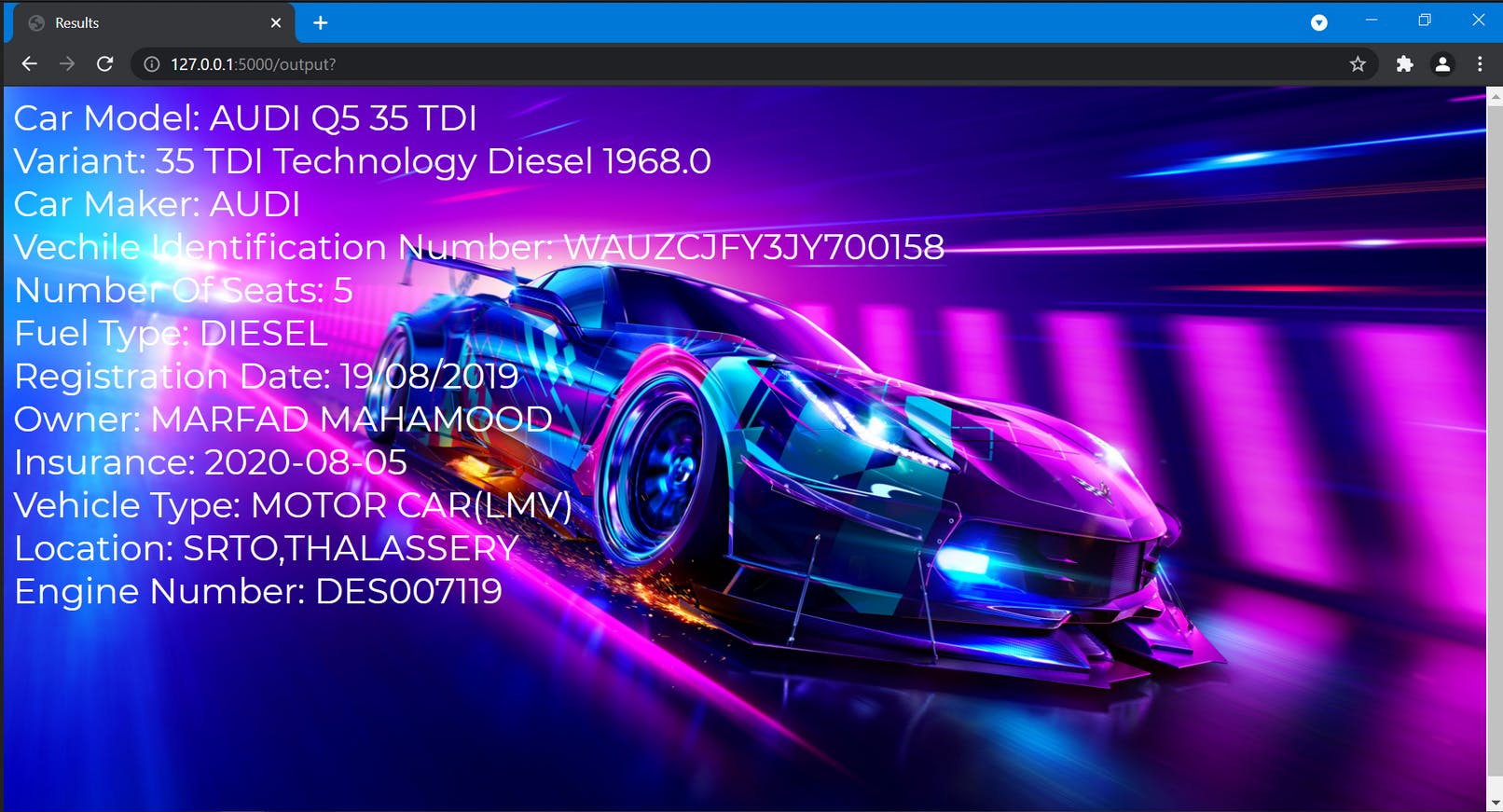
res.html:-

Now time for the moment of truth lets try to test the whole application:-


So our web application is also working fine, means our task is successfully completed.